1. Лонгриды
Страницы с «долгим» вертикальным скролом так же, как и прежде останутся популярными в 2015 году. Согласно точки зрения Тернер, скрол эргономичнее поиска разделов в меню и требует меньше действий при потреблении контента.

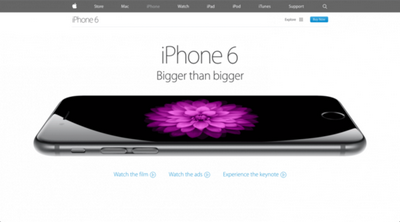
В 2015 году «долгими» станут не только домашние страницы, но и разделы «О компании», каталог продукции и второе. Пример — обновленный сайт Apple.
2. Сторителлинг и интерактивность
В 2015 году интерфейсы сайтов сосредоточатся на контенте. Сервисы все чаще будут применять подачу информации через рассказ с интерактивными элементами.
К примеру, сайт Space Needle — компания говорила о собственной деятельности посредством лонгрида с разными интерактивными элементами.
3. Отказ от громадных изображений в шапке сайта
Громадная фотография с большим текстом на ней — данный тренд в оформлении шапки сайта популярен уже пара лет. Но в 2015 году, согласно точки зрения автора The Next Web, его поменяет более минималистичное ответ. Дизайнеры картину и покинут лишь текст.
Пример — сайт The New Wave Company.
4. Упрощение
Минимализм продолжит развитие в 2015 году — дизайнеры откажутся от лишних элементов в интерфейсах, избавятся от сеток, громадного количества фотографий, слоёв.
5. Фиксированная ширина сайтов
Раньше сайты имели фиксированную ширину и размешались по центру. Им на смену пришли «растягивающиеся» сайты, в которых контент подстраивается под ширину браузера.
Тенденция по созданию сайтов на всю ширину экрана возвращается, но в обновленном формате, пишет Тернер.
К примеру, сайт Michele Mazzucco зафиксировал большую ширину страницы в 1350 пикселей. Но при просмотре на более широком экране контент ресурса растягивается, но имеет визуальные отступы по краям.
6. Опытные фотографии
Второй тренд — фотографии для сайта, сделанные опытными фотографами.
Такие снимки, сделанные специально для конкретного сервиса, придают сайту уникальность, считает создатель The Next Web.
Пример — grainandmortar.com.
7. Меню как в приложениях
Адаптивная верстка, ставшая популярной сейчас, означала создание сайтов в первую очередь для веб, с поправкой на то, дабы они корректно отображаются и на мобильных устройствах.
Тренд возьмёт развитие в 2015 году. Дизайнеры начнут приспособить сайты для однообразного отображения и в мобильной, и в веб-версии — без утраты функциональности. Это приведет к созданию универсальных элементов интерфейса — за базу заберут решения из приложений, предполагает Тернер.
Примеры — 24ways, Rawnet.
8. Запрятанное меню
Еще одно развитие минимализма — прятать главное меню за иконкой «гамбургер».
Пример — Brian Hoff Design.
9. Огромные шрифты
В 2015 году шрифты в сети станут еще больше, считает издание.
Пример — Tiny Giant.
10. Скорость
Повышение скорости загрузки сайтов — еще один тренд, на что будут опираться дизайнеры в следующем году. Минимализм интерфейсов, упрощение, отказ от лишних иллюстраций, приведут к уменьшению размера страниц, считает создатель The Next Web.
«Цукерберг Позвонит»
Случайные записи:
Say Hi | 10 Трендов веб-дизайна за 2015 год
Еще немного статей:
-
5 Трендов года в российском e-commerce
Сергей Черемисин, коммерческий директор интернет-гипермаркета 003.ru (Media-Saturn Group) Это было заметно как по прошлым годам, так и по 2013 году в…
-
Чувствительные и преданные Девы неизменно привязаны к семье, и год Древесной Козы в очередной раз подтверждает это. Женщины в январе-феврале 2015 все…
